2012-06-09 [iOS]グラフ描画ライブラリ(3)
S7GraphViewに代わるものを!と考えて、S7GraphViewって何だっけ?と考えると、結構忘れていた。
入手できなくなったS7GraphViewを使って例で申し訳ないが、ちょっと、S7GraphViewを使ったサンプルを作成してみて、どんな物だったのかを思い出してみた。
S7GraphViewインスタンスの生成はStoryboardで行っている。
以下は所属するビューコントローラの初期か部分だ。
- (void)viewDidLoad
{
[super viewDidLoad];
//self.s7graphView = [[S7GraphView alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
//self.view = self.s7graphView;
self.s7graphView.dataSource = self;
//self.view.backgroundColor = [UIColor yellowColor];
NSNumberFormatter *numberFormatter = [NSNumberFormatter new];
[numberFormatter setNumberStyle:NSNumberFormatterDecimalStyle];
[numberFormatter setMinimumFractionDigits:0];
[numberFormatter setMaximumFractionDigits:0];
self.s7graphView.yValuesFormatter = numberFormatter;
NSDateFormatter *dateFormatter = [NSDateFormatter new];
[dateFormatter setTimeStyle:NSDateFormatterShortStyle];
[dateFormatter setDateStyle:NSDateFormatterNoStyle];
[dateFormatter setLocale:[[NSLocale alloc] initWithLocaleIdentifier:@"ja_JP"]];
self.s7graphView.xValuesFormatter = dateFormatter;
self.s7graphView.backgroundColor = [UIColor blackColor];
self.s7graphView.drawAxisX = YES;
self.s7graphView.drawAxisY = YES;
self.s7graphView.drawGridX = YES;
self.s7graphView.drawGridY = YES;
self.s7graphView.xValuesColor = [UIColor whiteColor];
self.s7graphView.yValuesColor = [UIColor whiteColor];
self.s7graphView.gridXColor = [UIColor whiteColor];
self.s7graphView.gridYColor = [UIColor whiteColor];
self.s7graphView.drawInfo = NO;
self.s7graphView.info = @"Load";
self.s7graphView.infoColor = [UIColor whiteColor];
[self.s7graphView reloadData];
}
X軸もY軸も、どんな書式にするかは、フォーマッタが設定できるのでカスタマできる。これはなかなか、いい。
前回の日記は間違っていた。S7GraphViewはデリゲードだった。ただ、値を一気に渡しているが、ここに改良のポイントがあるのかなと思っている。
同一のX軸に対して、Y軸の値の種類の個数は、以下のメソッドで返す。
- (NSUInteger)graphViewNumberOfPlots:(S7GraphView *)graphView
{
return 3;
}
上記の例は、3個だ。
X軸の値を返すメソッドだ。
- (NSArray *)graphViewXValues:(S7GraphView *)graphView
{
NSMutableArray *array = [[NSMutableArray alloc] initWithCapacity:24];
NSDate *date_converted;
NSDateFormatter *formatter = [[NSDateFormatter alloc] init];
[formatter setLocale:[[NSLocale alloc] initWithLocaleIdentifier:@"ja_JP"]];
[formatter setDateFormat:@"yyyy/MM/dd HH:mm"];
for (int i = 0; i < 24 ; i++) {
NSString *date_source = [NSString stringWithFormat:@"2011/4/30 %02d:00", i];
date_converted = [formatter dateFromString:date_source];
[array addObject:date_converted];
}
return array;
}
2011年4月30日の0時から24時までの日時を返している。
Y軸の値を返すメソッドだ。
- (NSArray *)graphView:(S7GraphView *)graphView yValuesForPlot:(NSUInteger)plotIndex
{
NSMutableArray *array = [[NSMutableArray alloc] initWithCapacity:101];
switch (plotIndex) {
default:
case 0:
for ( int i = 0; i < 24 ; i ++ ) {
[array addObject:[NSNumber numberWithInt:4000]];
}
break;
case 1:
[array addObject:[NSNumber numberWithInt:2613]];
[array addObject:[NSNumber numberWithInt:2505]];
[array addObject:[NSNumber numberWithInt:2452]];
[array addObject:[NSNumber numberWithInt:2418]];
[array addObject:[NSNumber numberWithInt:2396]];
[array addObject:[NSNumber numberWithInt:2408]];
[array addObject:[NSNumber numberWithInt:2597]];
[array addObject:[NSNumber numberWithInt:2768]];
[array addObject:[NSNumber numberWithInt:3013]];
[array addObject:[NSNumber numberWithInt:3195]];
[array addObject:[NSNumber numberWithInt:3234]];
[array addObject:[NSNumber numberWithInt:3256]];
[array addObject:[NSNumber numberWithInt:3080]];
[array addObject:[NSNumber numberWithInt:3255]];
[array addObject:[NSNumber numberWithInt:3269]];
[array addObject:[NSNumber numberWithInt:3245]];
[array addObject:[NSNumber numberWithInt:3266]];
[array addObject:[NSNumber numberWithInt:0]];
[array addObject:[NSNumber numberWithInt:0]];
[array addObject:[NSNumber numberWithInt:0]];
[array addObject:[NSNumber numberWithInt:0]];
[array addObject:[NSNumber numberWithInt:0]];
[array addObject:[NSNumber numberWithInt:0]];
[array addObject:[NSNumber numberWithInt:0]];
break;
case 2:
[array addObject:[NSNumber numberWithInt:2643]];
[array addObject:[NSNumber numberWithInt:2526]];
[array addObject:[NSNumber numberWithInt:2474]];
[array addObject:[NSNumber numberWithInt:2442]];
[array addObject:[NSNumber numberWithInt:2432]];
[array addObject:[NSNumber numberWithInt:2453]];
[array addObject:[NSNumber numberWithInt:2648]];
[array addObject:[NSNumber numberWithInt:2811]];
[array addObject:[NSNumber numberWithInt:3060]];
[array addObject:[NSNumber numberWithInt:3220]];
[array addObject:[NSNumber numberWithInt:3234]];
[array addObject:[NSNumber numberWithInt:3235]];
[array addObject:[NSNumber numberWithInt:3045]];
[array addObject:[NSNumber numberWithInt:3223]];
[array addObject:[NSNumber numberWithInt:3255]];
[array addObject:[NSNumber numberWithInt:3237]];
[array addObject:[NSNumber numberWithInt:3251]];
[array addObject:[NSNumber numberWithInt:3209]];
[array addObject:[NSNumber numberWithInt:3343]];
[array addObject:[NSNumber numberWithInt:3328]];
[array addObject:[NSNumber numberWithInt:3214]];
[array addObject:[NSNumber numberWithInt:3095]];
[array addObject:[NSNumber numberWithInt:3020]];
[array addObject:[NSNumber numberWithInt:2828]];
break;
}
return array;
}
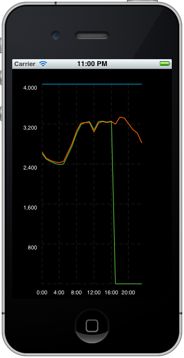
このサンプルは、『節電対策』アプリケーションを制作した際に用意した物で、電力会社が公表している、(0)ピーク時供給力と(1)当日実績、(2)予測値のグラフだ。

このサンプルをたたき台に、どういうインタフェースのライブラリを作成するのかを検討してゆこうと考えている。
[ツッコミを入れる]